с помощью какого мета тега можно запретить пользователю масштабировать страницу
Как при изменении размеров окна браузера запретить менять масштабирование элементов
Как при изменении размеров окна браузера сделать так, чтобы та сайт вообще не менялся, т.е. та часть, которая окажется за пределами окна, просто не была видна. Например, у сайта vk.com, да и у большинства, так делается.
я не о фиксированной и резиновой верстке. пример того, что я хотела https://pp.vk.me/c631422/v631422331/30b35/ee0Ehvv26_E.jpg
2 ответа 2
Ниже приведен полный пример требуемой вами верстки:
Вот такой meta тег запретит мобильным устройствам масштабировать страницу:
А вот эти стили не дадут содержимому страницы сжаться меньше, чем до 1200px по ширине.
Ключевое слово здесь user-scalable=no
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css вёрстка или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.11.18.40788
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
viewport meta tag, масштабирование веб страниц в мобильных браузерах
Давайте рассмотрим типично-эпичную верстку сайта:
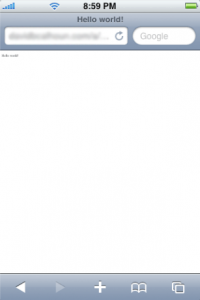
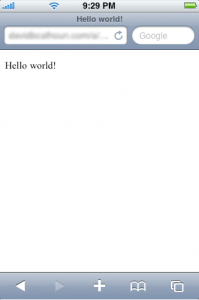
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
Очень распространенным вариантом является:
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или “device-width”.
Задает ширину viewport. Если нирина viewport не указана, то:
height
Целое число (от 223px до 10,000px) или “device-height”
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо – пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение – увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!
18 comments on “ viewport meta tag, масштабирование веб страниц в мобильных браузерах ”
здорово, то что искал
Все хорошо, но у меня вот проблема с текстом на страницах, почему-то на всех компьютерах проблем нет, а на КПК текст не занимает всю ширину а только 60% хотя заголовки на всю ширину. Сколько пытаюсь использовать min-width и max-width результата никакого, не сталкивались с такой проблемой?
Привет! А есть демо?
Та же самая проблема. Пример тот же хабр http://joxi.ru/crzyUv3JTJCpeU8x_Dk Возможно как то растянуть текст на ширину блока. Спасибо.
Вопрос решился установкой выравнивания текста text-align: start;
“text-align: start;”
просто магия!
Спасибо огромное 🙂
Это Андроид-браузер или Опера-мобайл? Там есть такая фича, позволяющая вписать текст в ширину экрана при 100%-м масштабе, сохранив общую раскладку страницы и картинки нетронутыми (чтобы увеличенный до 100% текст не приходилось при чтении скроллить по горизонтали). Всегда считал, что это не «исправляется», да и не нуждается в исправлении (лично мне на моем 4-дюймовом экране такое поведение очень удобно:), можно выключить только в самом браузере («Мобильный вид» в «Расширенных настройках» у Андроида). Но спасибо за хак с text-align: start — узнал новое, может пригодиться!
Не совсем правильно работает в firefox на android,косяк есть,не масштабируется при загрузке,репиты обрезаются из-за этого
Как запретить масштабирование на веб-сайте?
Оценить 2 комментария
Чтобы запретить масштабирование, видел такой способ, сам не проверял его работоспособность.
Но согласен с мнением выше, что не нужно этого делать.
Вопрос задан более 3-ёх лет назад, может тогда не было такого способа. Смотрите и ликуйте:
Колёсиком мыши пользователи чаще всего пользуются для масштабирования. К кнопкам ctrl+ и ctrl- они обычно не прибегают. Но, если вам прям совсем совсем возможность такую нужно заблокировать, то и на эти кнопки можно поставить preventDefault, который отменяет дефолтное назначение клавиш.
Тег viewport: как настроить область просмотра в адаптивном дизайне
В статье:
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
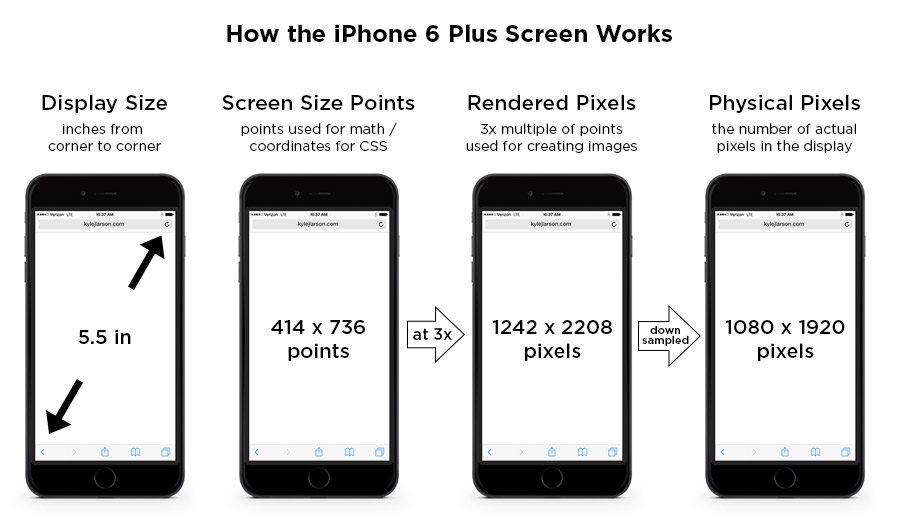
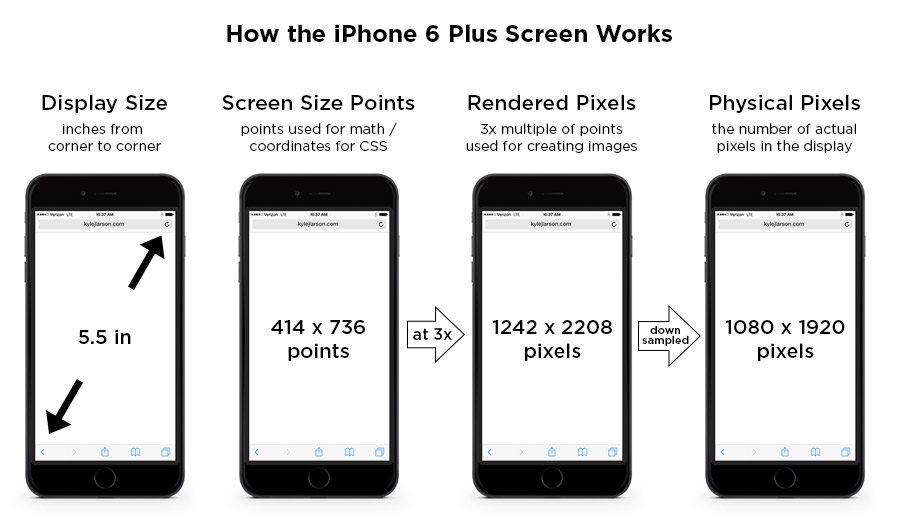
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.

Отношение пикселей зависит от плотности дисплея:
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
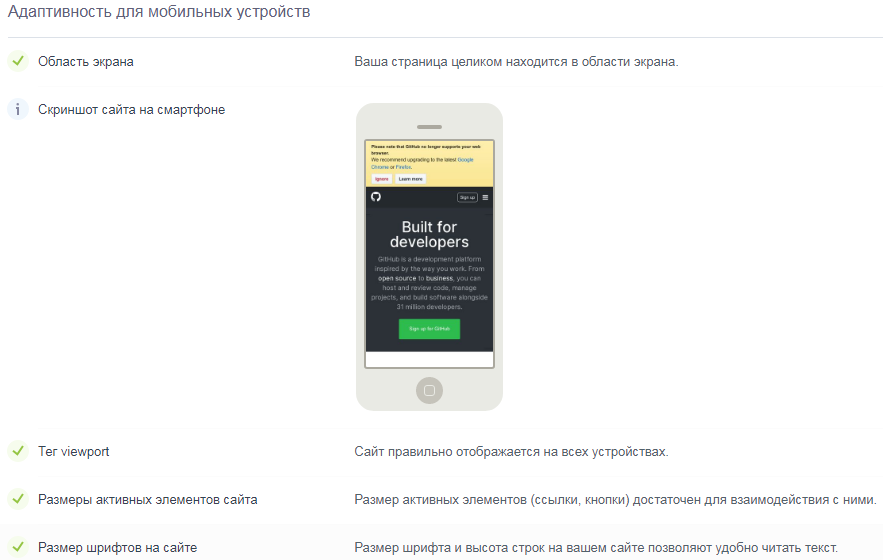
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.


На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
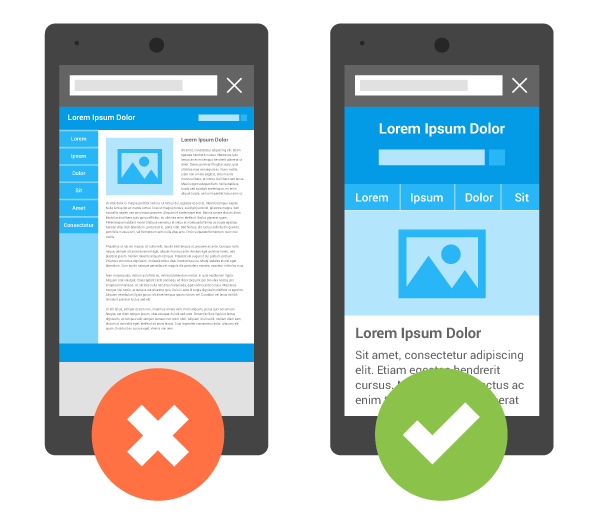
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила @viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.

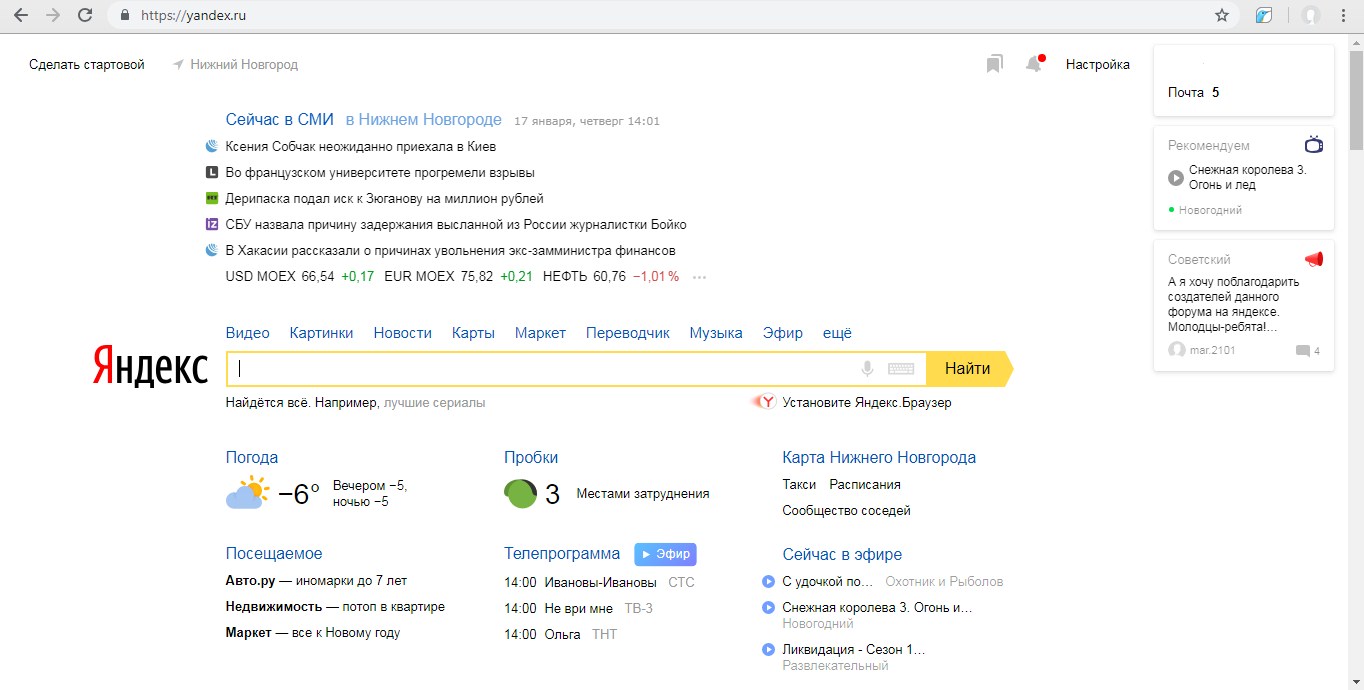
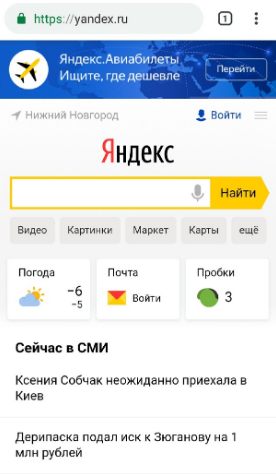
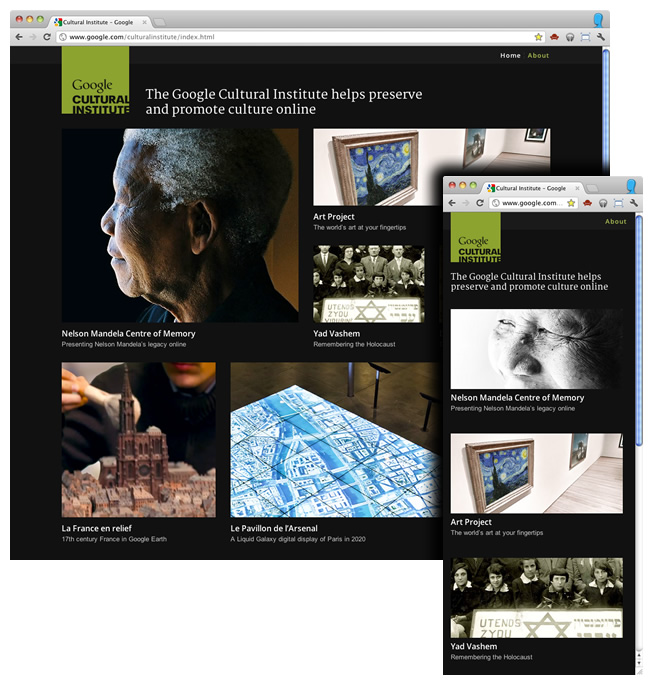
Справа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Как и где указывать тег «viewport»
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег «viewport», а в CSS добавить правило @viewport.
Мета-тег «viewport» размещают в блок в таком виде:
Особенности поддержки правила @viewport браузерами есть в спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
Как настроить размер окна просмотра
Атрибут «width»
Атрибут «width» адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу «device-width» — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
К примеру, на большинстве смартфонов действует стандарт «device-width» в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств. Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр «width=100%», на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
В адаптивном дизайне применяют функции:
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
Как настроить отображение в зависимости от ориентации дисплея
Атрибут «initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом «initial-scale=1» указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты «maximum-scale», «minimum-scale» и «user-scalable»
Кроме настройки «initial-scale» у разработчика есть возможность настроить атрибуты «maximum-scale», «minimum-scale» и «user-scalable». Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
«maximum-scale» и «minimum-scale» определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут «maximum-scale=1» при переключении ориентации оставит настройки масштаба неизменными:
«user-scalable» определяет, может ли пользователь изменять масштаб. Он имеет значение «no» или «yes», по умолчанию стоит «yes».
Аналоги для правила @viewport
У «initial-scale» в мета-теге есть аналоги для правила @viewport — это дескрипторы «zoom», «max-zoom» и «min-zoom», они работают также.
Свойство «user-scalable» в HTML имеет эквивалент «user-zoom» в CSS:
Дескриптор «orientation»
Ориентацией документа в @viewport можно управлять с помощью дескриптора «orientation». У него есть три значения:
По умолчанию установлено значение auto.
Медиазапросы и «device-width»
Google в руководстве для веб-мастеров предлагает комбинировать значения «device-width» с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:

Атрибуты «height» и «device-height»
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут «height» — он определяет высоту Viewport. Указывают целое неотрицательное значение «height» от 223px до 10000px или константу «device-height».
Если шаблон неадаптивный
Не рекомендуют использовать «initial-scale=1» для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте «user-scalable=no» или «initial-scale=1» вместе с «maximum-scale=1» на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать «viewport»
В теге или правиле «viewport» браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта. Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
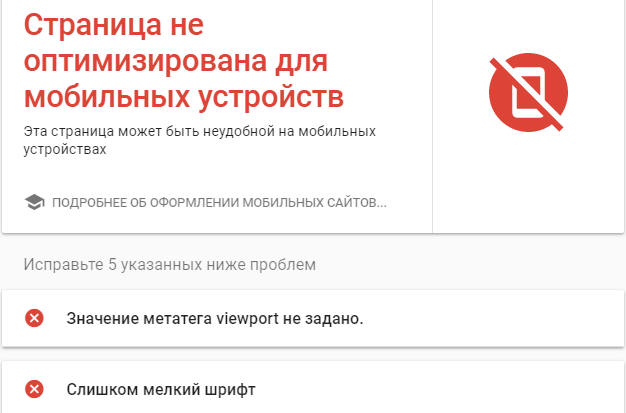
Проверить мобилопригодность страницы
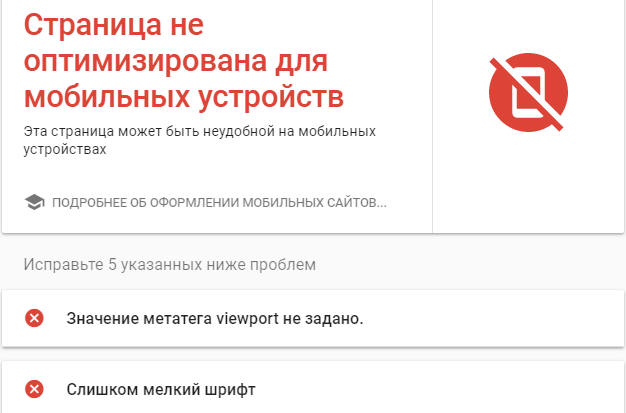
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.

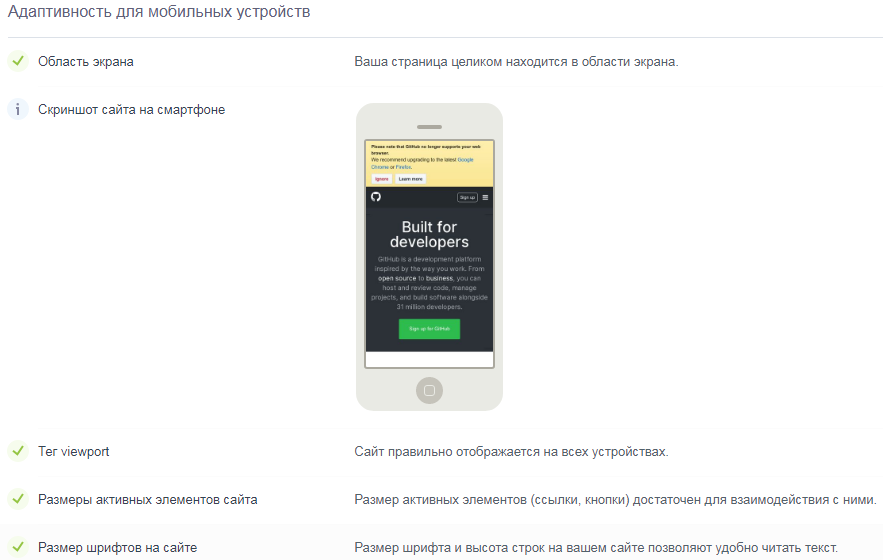
Отображение на мобильных устройствах в числе прочих тестов покажет «Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.

Мета-тег «viewport» не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега «viewport» в HTML, а в CSS иногда добавляют правило @viewport.
Name viewport content width device width
В статье:
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.

Отношение пикселей зависит от плотности дисплея:
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.


На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила @viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.

Справа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Как и где указывать тег «viewport»
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег «viewport», а в CSS добавить правило @viewport.
Мета-тег «viewport» размещают в блок в таком виде:
Особенности поддержки правила @viewport браузерами есть в спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
Как настроить размер окна просмотра
Атрибут «width»
Атрибут «width» адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу «device-width» — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, w >
К примеру, на большинстве смартфонов действует стандарт «device-width» в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств. Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр «w >
Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
В адаптивном дизайне применяют функции:
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
Как настроить отображение в зависимости от ориентации дисплея
Атрибут «initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом «initial-scale=1» указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты «maximum-scale», «minimum-scale» и «user-scalable»
Кроме настройки «initial-scale» у разработчика есть возможность настроить атрибуты «maximum-scale», «minimum-scale» и «user-scalable». Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
«maximum-scale» и «minimum-scale» определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут «maximum-scale=1» при переключении ориентации оставит настройки масштаба неизменными:
«user-scalable» определяет, может ли пользователь изменять масштаб. Он имеет значение «no» или «yes», по умолчанию стоит «yes».
Аналоги для правила @viewport
У «initial-scale» в мета-теге есть аналоги для правила @viewport — это дескрипторы «zoom», «max-zoom» и «min-zoom», они работают также.
Свойство «user-scalable» в HTML имеет эквивалент «user-zoom» в CSS:
Дескриптор «orientation»
Ориентацией документа в @viewport можно управлять с помощью дескриптора «orientation». У него есть три значения:
По умолчанию установлено значение auto.
Медиазапросы и «device-width»
Google в руководстве для веб-мастеров предлагает комбинировать значения «device-width» с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:

Атрибуты «height» и «device-height»
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут «height» — он определяет высоту Viewport. Указывают целое неотрицательное значение «height» от 223px до 10000px или константу «device-height».
Если шаблон неадаптивный
Не рекомендуют использовать «initial-scale=1» для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте «user-scalable=no» или «initial-scale=1» вместе с «maximum-scale=1» на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать «viewport»
В теге или правиле «viewport» браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта. Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.

Отображение на мобильных устройствах в числе прочих тестов покажет «Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.

Мета-тег «viewport» не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега «viewport» в HTML, а в CSS иногда добавляют правило @viewport.
Статья, в которой познакомимся с метатегом viewport. Рассмотрим, какие значения может принимать атрибут content данного метатега, а также как его настроить для адаптивного и фиксированного сайта.
Что такое viewport?
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Viewport (дисплей компьютера) 
Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
Физическое разрешение смартфонов iPhone3 и iPhone4
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- w >Рассмотрим каждый из них более подробно.
Первый параметр ( w >) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству ( device-width ). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport ( w >) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
CSS разрешение смартфона iPhone4
Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Масштабирование неадаптивного дизайна под размер устройства (смартфона)
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Ширина по умолчанию viewport в браузере (если meta viewport не указан)
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
Примеры viewport с использованием дополнительных параметров:
Нет сомнения, что вы используете мета тег viewport при работе с адаптивными шаблонами. Но знаете ли вы, что мета тег viewport может быть полезен и для неадаптивных шаблонов? Если у вас нет времени для конвертации шаблона своего проекта в адаптивный, то следует прочесть материалы данного урока, чтобы использовать мета тег viewport для улучшения вида вашего дизайна на мобильных устройствах.
Обычное использование мета тега viewport
Обычно мета тег viewport используется для установки ширины и начального масштаба для окна просмотра на мобильных устройствах. Вот пример.
Использование мета тега viewport в неадаптивном шаблоне
По умолчанию ширина окна просмотра на iPhone устанавливается равной 980px. Но ваш дизайн может плохо соответствовать данному диапазону. Значение может быть для шаблона слишком большим или маленьким. Ниже приводится два примера. которые используют мета тег viewport для улучшения внешнего вида неадаптивного шаблона на мобильных устройствах.
Пример
Посмотрите на сайт Themify с мобильного устройства.
Другой пример
Если ваш дизайн слишком узкий, то он тоже будет выглядеть коряво. Допустим, ширина контейнера 700px и он не адаптируется. В таком случае внешний вид будет как ниже приведенном слева снимке экрана — широкая белая полоса слева.
Проблему легко устранить установив ширину окна просмотра 720px. Ширина дизайна не изменяется, но мобильное устройство будет масштабировать его до 720px.
Общая ошибка
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: webdesignerwall.com/tutorials/viewport-meta-tag-for-non-responsive-design
Перевел: Сергей Фастунов
Урок создан: 10 Октября 2012
Просмотров: 242894
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.